Amazon Dash Button hack: Установка в Docker на Synology
Установка умной wifi кнопки (Amazon Dash Button hack), описаной в Умная wi-fi кнопка.
Установка в Docker на Synology
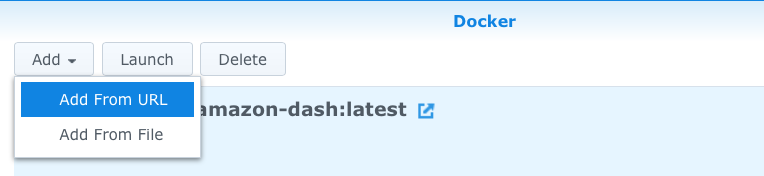
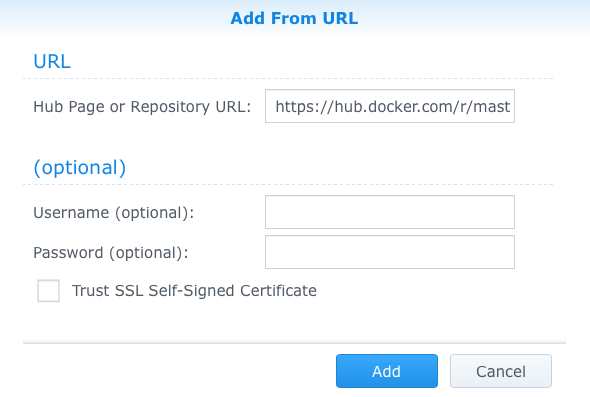
Добавляем в Docker image с моим приложением amazon-dash-button-hack:


Когда он скачается, можно создавать Docker контейнер из этого image.
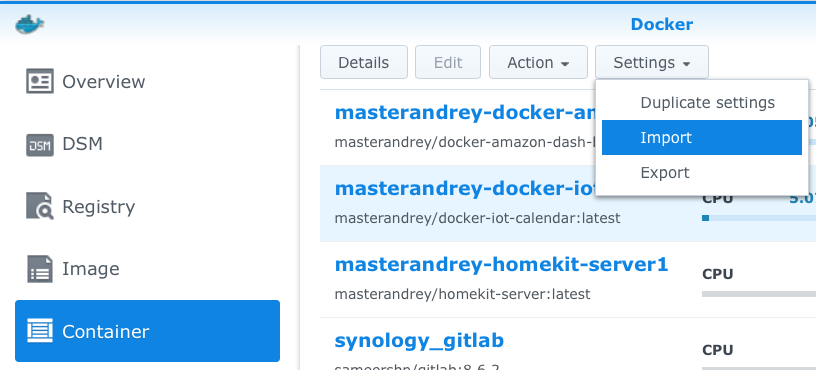
Вы можете вместо выполнения описанной ниже инструкции импортировать
мои настройки контейнера.
Они предполагают, что файлы с секретами и настройками
вы разместили на своем Synology в каталоге docker/amazon-dash-private.

Ниже же описано, как сделать все это самостоятельно.
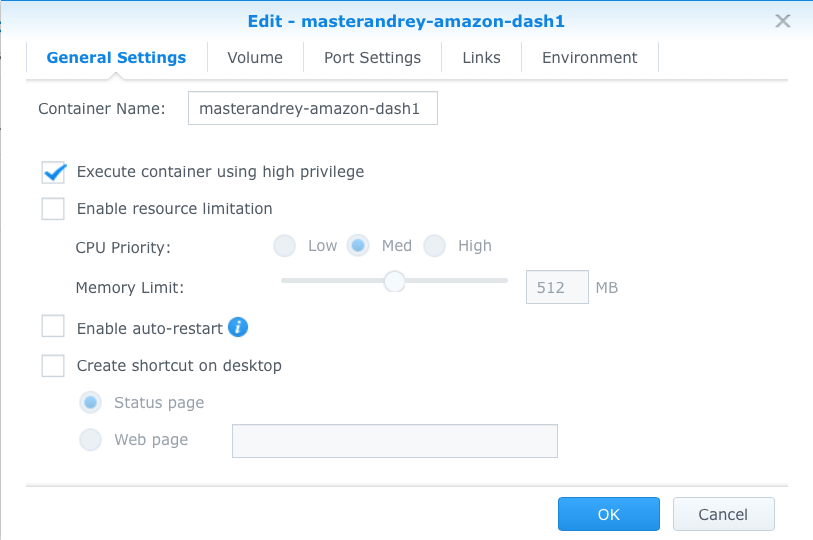
Два раза кликните по скачанному image, это запустит процесс создания контейнера Docker.
Даем максимальные права контейнеру, потому что приложение прослушивает сетевой трафик:

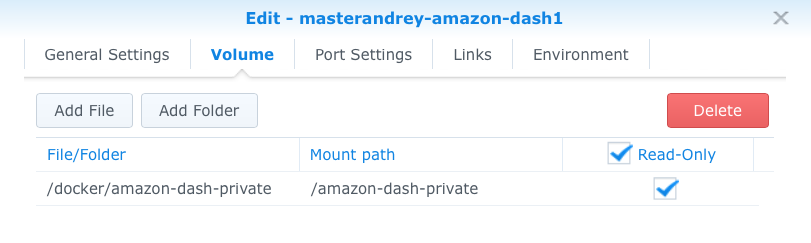
В Advanced settings -> Volume подключите каталог /amazon-dash-private с секретами доступа к
таблице Google и настройками кнопок к контейнеру.
Скачайте примеры этих файлов
и разместите в любом удобном вам месте на Synology.
Например, у меня они находятся на томе Synology в каталоге
docker/amazon-dash-private:

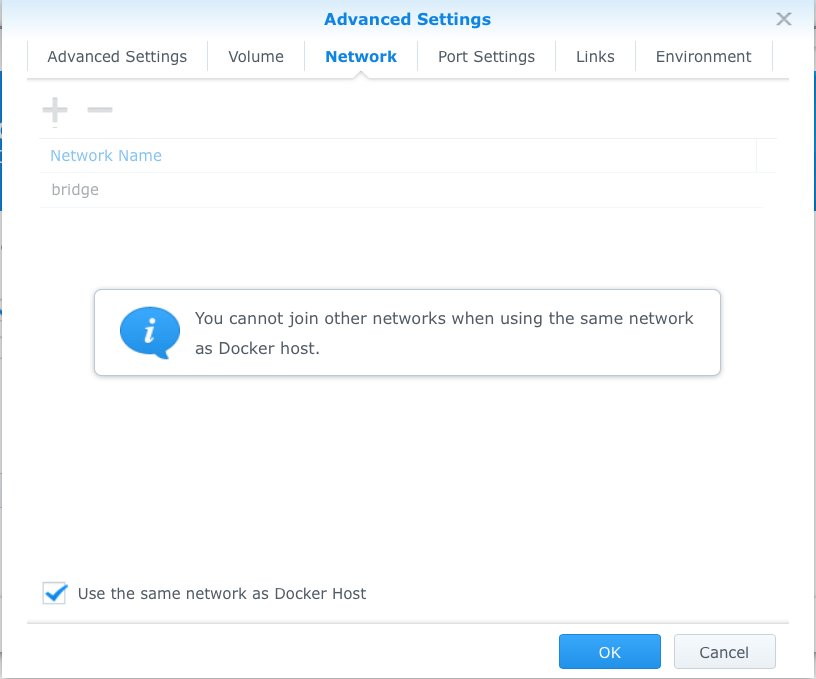
А в Network включите настройку Use the same network as Docker host чтобы приложение могло прослушивать
вашу сеть.

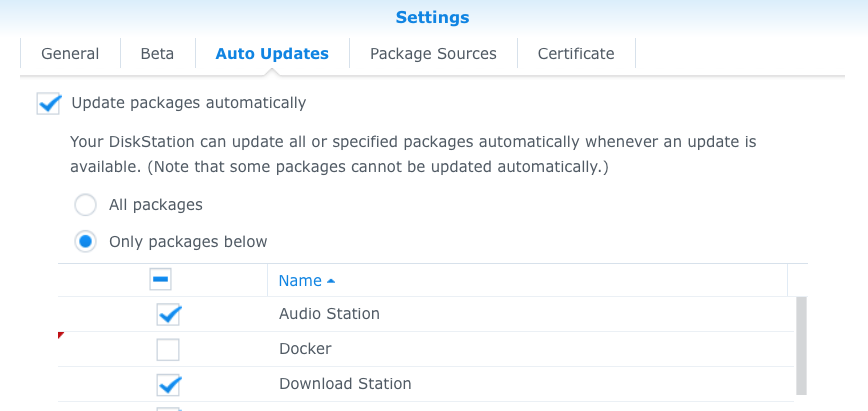
В Package Center отключите автообновление Docker.
Поскольку после автообновления не перезапускаются контейнеры и ваши Docker приложения неожиданно перестанут работать.
Лучше обновлять вручную и перезапускать нужные контейнеры.

Не Synology
Вам надо положить amazon-dash-hack.json и прочие файлы в каталог
amazon-dash-private и добавить в командную строку docker:
-v $PWD/amazon-dash-private:/amazon-dash-private:ro
$PWD в данном случае говорит о том, что каталог amazon-dash-private размещен в том же каталоге,
в котором вы запускаете docker. Если это не так, то измените это соотвествующим образом.
Также контейнер должен работать в сети хоста:
--net host
Настройка кнопки
Вам надо подключить кнопку к вашей wifi сети.
Для настройки у вас должна быть подписка Amazon Prime, иначе опции настройки вообще нет в приложении. Даже если у вас ранее была подписка Prime и есть ранее купленные кнопки, когда подписка закончивается, вы уже не сможете настраивать ваши кнопки.
Интерфейс приложения amazon постоянно меняется, но общий смысл в том, что надо разместить телефон рядом
с кнопкой и выбрать в приложении amazon Your account -> Dash buttons and devices ->
Set up a new device.
Надо начать процесс настройки и прекратить его в тот момент, когда вам предложат выбрать приобретаемый
продукт.
Выбирать продукт ни в коем случае не надо, иначе при нажатии кнопки автоматически будет создаваться
заказ в amazon.
Если вы ранее не разрешали Amazon сохранять ваши wifi-пароли (при установке устройств от Amazon, выполненных ранее), то у вас спросят пароль от wifi для подключения к нему Amazon Dash Button.
Размещать телефон рядом с кнопкой надо потому, что телефон передает на нее данные через не слышимые человеческим ухом звуки.
Регистрация кнопки в приложении
Файл buttons.json (в настроенном нами выше каталоге) описывает,
какой MAC-адрес соответствует какой кнопке.
Чтобы узнать MAC-адрес кнопки amazon можно зайти на встроенный в нее веб-сервер. Для этого надо
соединиться с WiFi сетью, создаваемой ненастроенной кнопкой и называющейся Button ConfigureMe.
Открыть веб-страницу по адресу http://192.168.0.1 и на ней будут все параметры кнопки, включая
MAC-адрес.
Для уже настроенных кнопок (умеющих соединяться с вашим wifi), можно ее нажать и посмотреть адрес в логах моего приложения. Оно пишет в лог все встреченные ей впервые (после последнего перезапуска) MAC-адреса, поэтому адрес вашей кнопки после ее нажатия скорее всего будет там последним.
В Synology, чтобы посмотреть лог, надо открыть в окне docker
вкладку container, выбрать контейнер с моим приложением, нажать кнопку Details и в открывшемся окне
выбрать log.
MAC-адрес кнопки надо добавить в файл buttons.json и дать вашей кнопке любое имя, которое далее
вы будете использовать в файле settings.json.
Приложение считывает файлы настроек только при запуске, поэтому после их изменения надо перезапустить контейнер docker (выключить и включить переключатель справа в строке с контейнером в интерфейсе Synology).
Поздравляю, ваша кнопка уже работает и делает описанные по умолчанию действия (в секции
__DEFAULT__ файла settings.json).
Но скорее всего вам хотелось бы настроить эти действия, чем мы далее и займемся.
Действия кнопки
Добавьте в settings.json секцию с именем вашей кнопки (тем, что вы настроили в buttons.json)
и опишите необходимые вам действия (кнопка может выполнять много действий, в том числе одного типа).
Подробнее про типы действий и как их настроить описано ниже. Вы можете настроить только нужные вам.
IFTTT
С помощью сервиса IFTTT вы можете использовать тысячи готовых подключений ко всему, о чем только можно подумать.
На сайте IFTTT выберите My applets -> New applet, для части then выберите Maker webhooks
и придумайте event name (английские буквы без пробелов).
Такую же строку, как в event name, надо поместить в summary для события типа ifttt настраиваемой
кнопки в settings.json.
Для части that на сайте IFTTT выбираете любое действие из богатой палитры IFTTT.
Отправить email, sms, добавить запись в evernote, включить умный выключатель и так далее.
Чтобы использовать сервис IFTTT надо поместить в файл ifttt-key.json его секретный ключ.
Откройте Maker Webhook applet
И скопируйте в строку браузера URL, по этой ссылке вы увидите страницу с вашим ключом
(Your key is:).
Google Sheets и Google Calendar (Google Drive)
Самая сложная часть настройки - в нечеловеческом интерфейсе google дать моему приложению права работать с нужными Google API.
Я не буду даже пытаться описать этот экзистенциальный опыт, отправляю вас в
В итоге вы получите json-файл с секретами для работы приложения.
Приложение будет иметь только те доступы, что вы ему дадите (см.ниже, пока мы еще не дали ему никаких прав), но все равно не выкладывайте этот файл, пожалуйста, в интернете ;)
Полученный json-файл надо переименовать в amazon-dash-hack.json и положить в каталог
/amazon-dash-private, заменив им мой пример файла.
Если вы настраиваете регистрацию событий в Google Sheets, вам будет будет проще скопировать как основу мой образец. поскольку приложение ориентируется на определенную конфигурацию таблицы.
Не забудьте перемеименовать ее после копирования - приложение ожидает что она называется amazon_dash.
При желании вы можете изменить это в settings.json (параметр name для соответствующего действия).
Также можно задать имена для страниц, на которые приложение добавляет нажатия и интервалы
(press_sheet и event_sheet соответственно).
Идентификатор календаря впишите в
параметр сalendar_id. Я рекомендую создать новый, специально для регистрации нажатий кнопок,
чтобы логика кнопки не сбивалась созданными вручную событиями.
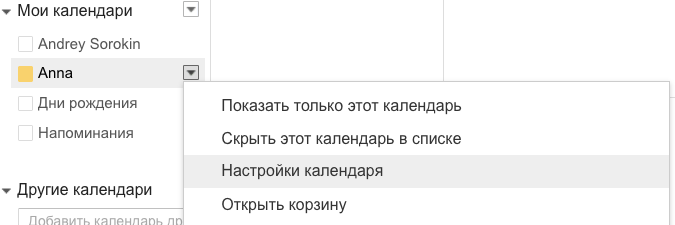
Идентификатор календаря можно посмотреть на странице настроек календаря в разделе
Адрес календаря:

Не забудьте в интерфейсе Google дать права на соответствующие таблицу и на календарь пользователю, от имени которого работает программа (его email есть в выданном вам google файле json).
Логика добавления событий
На странице press таблицы регистрируется каждое нажатие кнопок.
На странице event регистрируются интервалы времени с логикой,
описанной ниже.
Программа пытается понять, не нажата ли кнопка повторно случайно, через слишком
малый интервал времени (параметр restart, в секундах).
В этом случае она регистрирует ее нажатие в press, но не меняет ничего в event.
Если кнопка нажата через слишком большой промежуток времени (параметр
autoclose, в секундах), то предыдущий интервал
закрывается с длительностью по умолчанию (default, в секундах) и начинается
новый. Это полезно для ситуаций,
когда, например, ребенок забыл нажать кнопку по окончании упражнений и предыдущий интервал остался
не закрытым, но понятно что его длительность была какая-то разумная, а не целый день до следующего занятия.
Для календаря используется та же логика, с тем отличием, что там нет аналога
страницы press, просто регистрируются события.
Отображение
События из календаря и таблицы Google можно отображать неисчислимым числом способов. Существует громадное количество приложений, показывающих эти данные тем или иным способом.
Если вам хотелось бы повесить на стену свой старый Amazon Kindle и видеть данные о нажатиях на кнопку на нем, то можете использовать мой проект Отображение на kindle событий умной wi-fi кнопки.