Github pages with mkdocs and Python docstrings

Lazy github pages without Jekyll
Github pages are great way to create your site. For example this site was created with github pages.
Most people create github pages using Jekyll. It’s quite easy and powerful tool if you need some automation and complex logic.
But if you want just to publish some texts this is overkill.
To create site from a bunch of markdown files you can use mkdocs. It even have integrated support to create github pages.
And if you want to add docs from Python docstrings, mkdocs integrated with lazydocs. Lazydocs can even add links to source code lines on github.
But to make all this movings parts to works together can be tricky.
This is why I wrote this tutorial.
TL;DR
Just use aioS3 repo as template.
Docstrings
To create markdown files from docstrings in your source code.
pip install lazydocs
mkdir -p /docs/docstrings
lazydocs \
--output-path="./docs/docstrings" \
--overview-file="README.md" \
--src-base-url="https://github.com/<you github account>/<your repo>/blob/master/" \
<folder with source code>
That will create markdown files in folder docs/docstrings.
mkdocs
pip install mkdocs mkdocs-awesome-pages-plugin
Create config mkdocs.yml in the root of your repo
site_name: <your site name>
site_url: https://<you github account>.github.io/<your repo>
site_author: <you name>
# Repository
repo_name: <your repo>
repo_url: https://github.com/<you github account>/<your repo>
edit_uri: edit/master/docs
docs_dir: docs
plugins:
- awesome-pages
- search
theme:
name: readthedocs
We need awesome-pages plugin for integration with lazydocs.
Do not create nav section - it will be autocreated.
I like readthedocs theme. You choose whatever you want or even install and tune any external theme,
see mkdocs for details.
mkdocs creates site from folder with markdown files.
We already generated folder docs/docstrings using lazydocs.
You can add any markdown file you want to publish on your site in folder docs/.
In these files you can reference docs autogenerated by lazydocs like this
With aioS3 [stream()](docstrings/file/#function-stream) ...
Where file - name of the Python file, and stream - name of the function inside it.
mkdocs will use as index file index.md or README.md.
To preview the site locally use
mkdocs serve
github pages
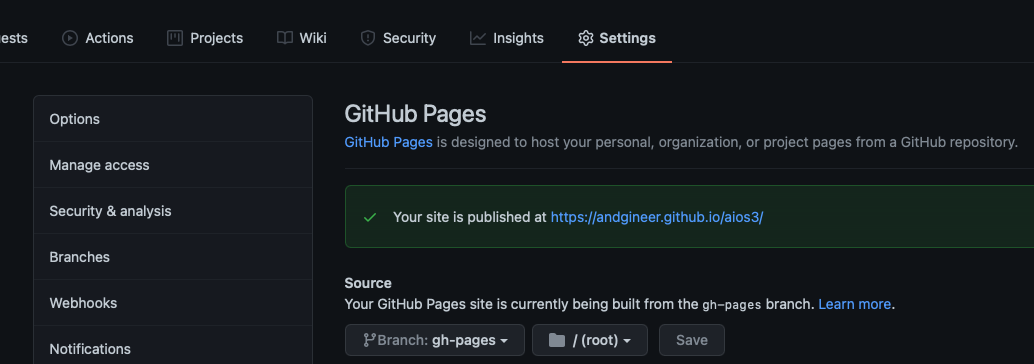
In settings of your github repo publish your site from gh-pages branch.

This branch is created and populated with the site by command
mkdocs gh-deploy
github actions
To automate all of this we will create gihhub action. Do not worry - the only thing that we need, to create two file.
In the repo root create file build-docs.sh
#!/usr/bin/env bash
lazydocs \
--output-path="./docs/docstrings" \
--overview-file="README.md" \
--src-base-url="https://github.com/<you github account>/<your repo>/blob/master/" \
<folder with source code>
mkdocs build
Create folder .github/workflows/ and file in it docs.yml
name: docs
on:
push:
branches:
- main
- master
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-python@v2
with:
python-version: 3.x
- run: |
pip install lazydocs mkdocs mkdocs-awesome-pages-plugin
- run: ./build-docs.sh
- run: mkdocs gh-deploy --force
Now your github pages will be created automatically from your Python docstrings and your markdown files and
will be available at https://<you github account>.github.io/<your repo>.